Sunnyside Gardens Park
Sunnyside Gardens Park (SGP) is part of the Sunnyside Gardens Historic district in Western Queens. This park was established in 1926, this members only park is cared for and run through volunteering members of the park. SSGP is one of two private parks in the city of New York.
All members use this site to see what events to attend, signing up and volunteering, and general meetings.
01 OVERVIEW
-
PROBLEM
Not an accessible design for phones. Emails while limited, they can easily be addd to a section on the website or app.
-
OBJECTIVE
To build a user-friendly mobile app where current park members can access everything they need all in one spot. No more goig between websites and emails.
-
SOLUTION
An app that offers a simple user experience with everything park related in one location.
02 INFO
-
TEAM
TEAM OF 1
-
TOOLS
FIGMA, FIGJAM, GOOGLE SURVEY, MIRO, ZOOM
-
TIMELINE
4 weks
-
MY ROLE
User Experience Designer, User Interface Designer, Interaction Designer, Researcher
04 CLIENT INTERVIEW
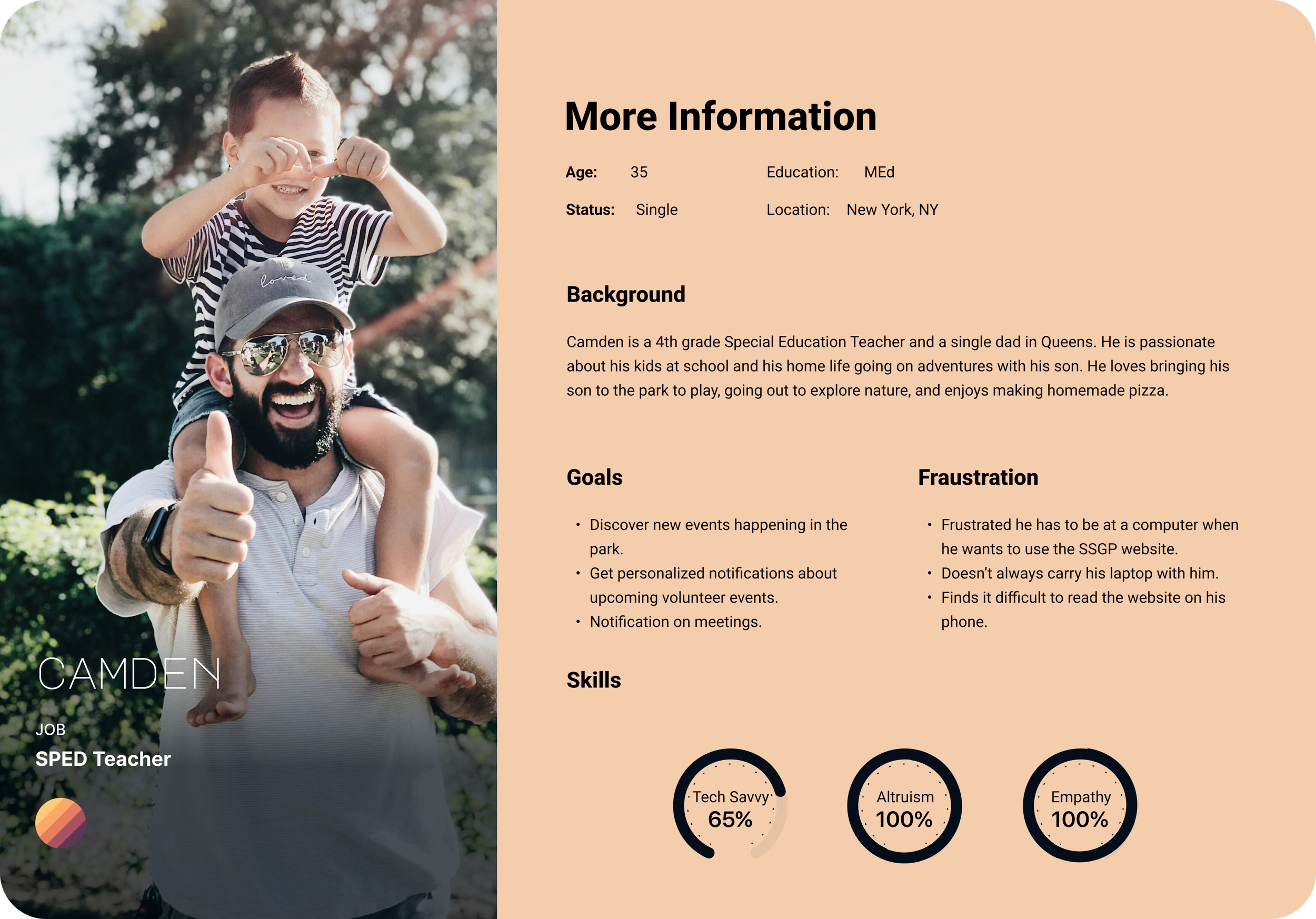
USERS
THE GOAL
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more.
Client
Sunnyside Gardens Park
ANALYTICS
05 COMPETITOR ANALYSIS
Currently SGP’s website works best on a computer, however we are not always by a computer, there is a higher chance that we have our smartphone on us.
I conducted a comprehensive analysis of our sole competitor, focusing on their visual appeal and usability. This offered me insights that helped me make an informed decision to design an app instead of opting for a website redesign.
-
Information on this competitor
07 USER RESEARCH
Who are our users?
I concentrated my research on families who are current members. This helped me gain insight on how they use the website, their pain points, and their desired features. Through over 20 in-person interviews, I developed a better understanding on users’ experiences, reinforcing the decision to develop an app rather than redesign the website.
08 INFORMATION ARCHITECTURE
Card Sorting / Journey Map / Heuristics
Add some information on card sorting and my process also add photo below.
Pen to paper or pen to tablet, and drawing out quick- low detail, but informative sketches is a huge staple in my process. Showing what my prototype can be is crucial and helps me to communicate my ideas to clients.
09 IDEATION
Add images of lofi sketches
Pen to paper or pen to tablet, and drawing out quick- low detail, but informative sketches is a huge staple in my process. Showing what my prototype can be is crucial and helps me to communicate my ideas to clients.
10 WIREFRAMES
Add images of lofi sketches
Pen to paper or pen to tablet, and drawing out quick- low detail, but informative sketches is a huge staple in my process. Showing what my prototype can be is crucial and helps me to communicate my ideas to clients.
11 STYLE SHEET
Add images of lofi sketches
01
12 Hi-Fi Design
02
03
13 FINAL THOUGHTS
Whatever it is, the way you tell your story online can make all the difference.
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.